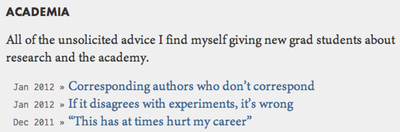
One way to add significant value to your blog is through an effective archives page. I have been asked several times how I created the archives page on this site, so I thought I’d document the process here. Here is a snippet from my archives page:

Here are some reasons to consider adding or tweaking your archives page:
- Give readers a fast overview of your site’s focus and history.
- Categorized archives are the most usable (and comprehensive) way to view related content on your site.
- Keep older content from dying by making it easy to find. If your site has a thousand or more posts, this is the only I way I can efficiently explore your old content—much of which I definitely want to see.
- It helps you get a feel for your blog’s trajectory and distribution of content.
- You’ll feel good seeing how many blog posts you’ve written. ;)
- Aside: Month-based archives (just a list like: January 2011, December 2010, …) are useless from a navigation/organizational perspective, except perhaps to demonstrate the longevity of your blog.
The aesthetic inspiration for my archives page came from something I had seen on several Jekyll-based blogs
My design objectives were simply: display an introduction, list all pages, then list all posts per category (preceded by the category description), using the date with monospace font as a pseudo-list style like the Jekyll example above.
After some trial and error, I finally figured out how to pull this off, but just be warned: I’m no PHP developer, so proceed at your own risk.
Create an archives template
Embedded below is the WordPress page template that I created to achieve the above style. Basically, this is nothing more than a few calls to core WordPress functions, such as wp_list_pages or get_categories. You can find more information on the WordPress Codex about page templates or by searching on any other function name.
Note that this is set up for the Standard Theme (which I use and recommend), although the idea should be simple enough to modify for whatever theme you happen to use. In that case, you can probably copy most of the contents of the entry div into a template page for your theme.
Once you’re done, you will need to FTP your new archives template to your theme files directory in the wp-content directory.
Here is my archive page template: Archives-JBD.php:
<div id="content" class="col-full">
<div id="main" class="col-<?php echo main_content_orientation(); ?>">
<div class="post">
<h2 class="title">
</h2>
<div class="entry">
<h3>
</h3>
<ul>
</ul>
<h3>
</h3>
cat_ID . '&posts;_per_page=-1');
?>
<h4>
cat_name; ?>
</h4>
<p>category_description ?></p>
<ul class="archive">
<li style="font-weight:normal !important;">
<span> »</span> <a href="<?php the_permalink() ?>"></a>
</li>
</ul>
</div>
</div>
</div>
</div>
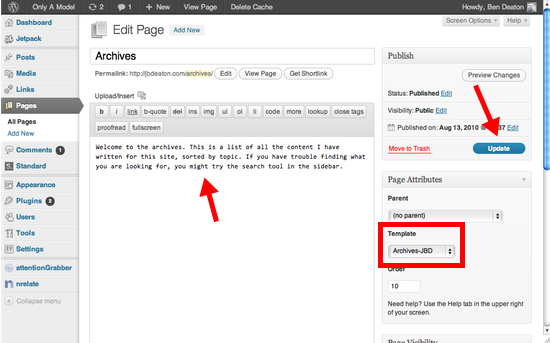
Create the archives page
Create a new page. Call it “Archives”. Write your page introduction. Apply your archives page template (it will show up here after you’ve uploaded the file to your theme directory). Hit publish/update. It should be live now.

Style it
To achieve the list style I ripped off Tom Preston-Werner, you need to wrap the date with a monospace, light gray, and smaller font. To do this, add the following to your theme’s custom.css file:
/* Archive page list styling */
ul.archive { margin: 0 0 15px 0; padding: 0 0 0 10px;}
ul.archive li {list-style-type: none; }
ul.archive span { color: #666; font-family: monospace; font-weight: 500; font-size: 80%; }
Buttoning this up
If you dig around in the WordPress Codex, you’ll find there are a lot of different options for creating a page like this. You can create an uncategorized, chronological list of all posts ever written. You can find a handful of plugins that create an archives page. Tentblogger also has a nice archives page guide.
Regardless of how you decide to pull it off, know that people like me who discover your blog will often head straight to the archives and load a handful of tabs based on interesting titles I see in the list. The easier you make it for us to find your best material, the more we’ll spend time reading your site.